Project Year
2021
Client
Jupiter
Project Type
Brand Building
Location
India
CHALLENGE:
Neo banks or digital-first banks were as new to us as they were to India. The challenge was to build a brand around the name, and get people to switch from traditional banks.
OUR STRATEGY:
We started by looking at the current banking landscape in India. By and large, they were still focussed on traditional ideas such as saving for the sake of saving, and not for your goals.
Outside India, we looked at players and learnt that they were all about challenging the status quo—and giving consumers a better option.
Eventually, we realised that the consumers to whom our product would appeal the most were digital natives and young adults (24 – 34)—people who felt intimidated by traditional banks.
The insight was that Indian consumers were not necessarily unhappy with their banks. We needed to create tension and build a brand that would fit into this young consumer’s life.


POSITIONING:
Banking that keeps pace with you.
VERBAL LANGUAGE:
To bring the positioning to life, we associated Jupiter as a wingperson, someone who stays by your side and nudges you along through this new journey of banking.
For our Tone of Voice, we wanted to be approachable, energetic and humour-friendly. One of the main guidelines was to talk like the user, and minimise complex banking jargon. Inspired by the name, we leaned into space as a theme and built #LifeAtJupiter

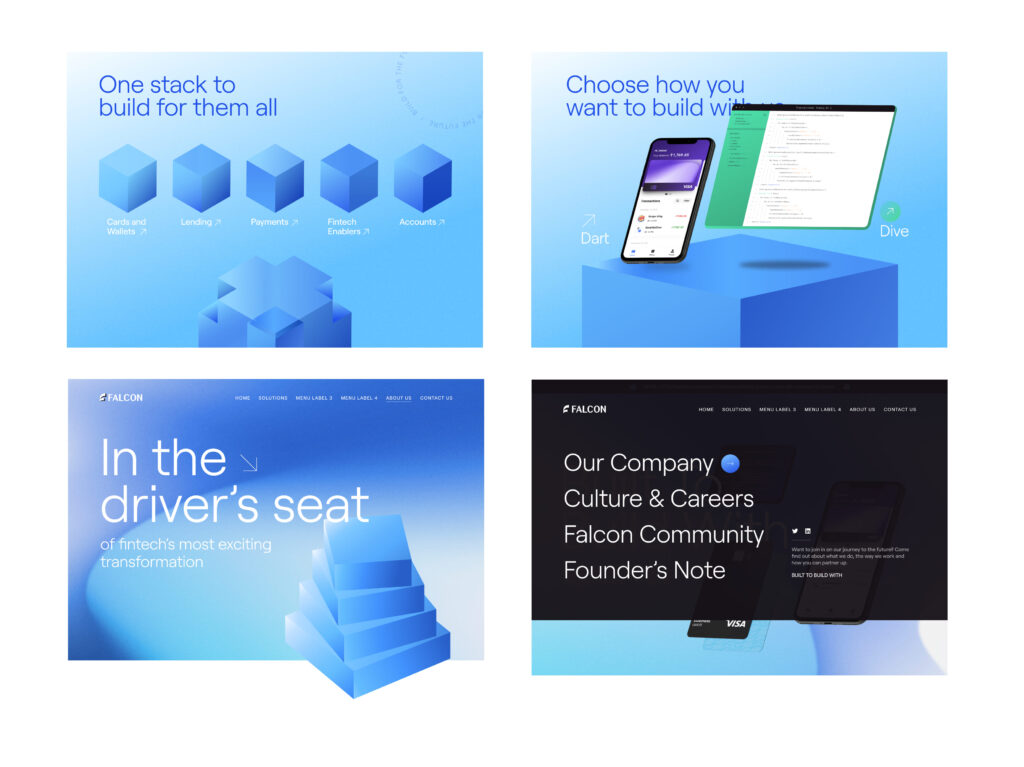
VISUAL LANGUAGE:
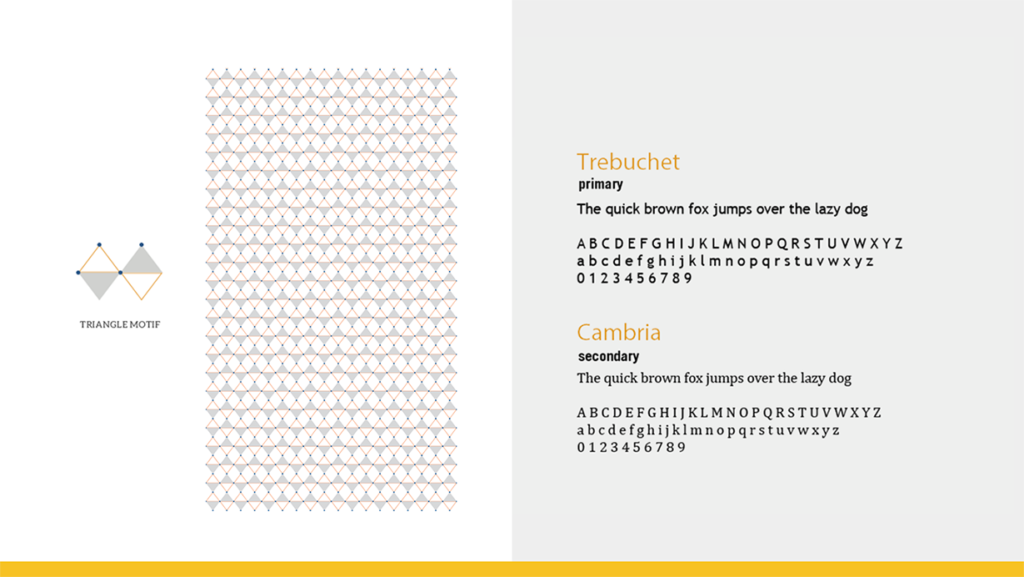
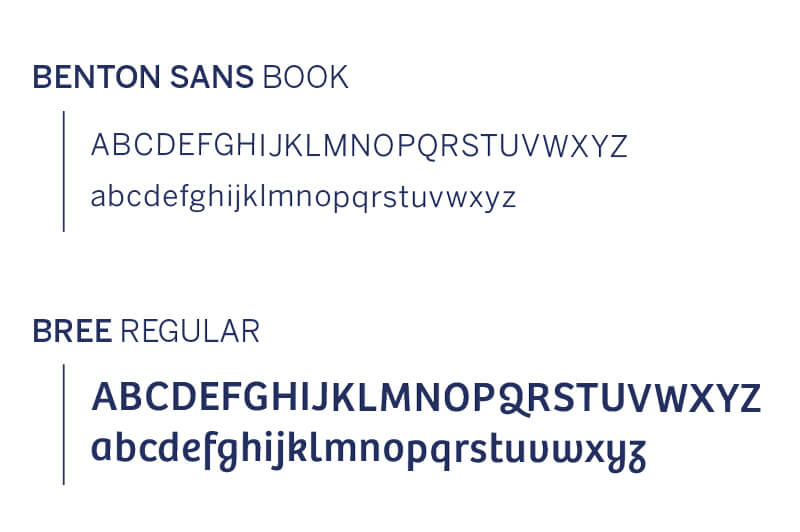
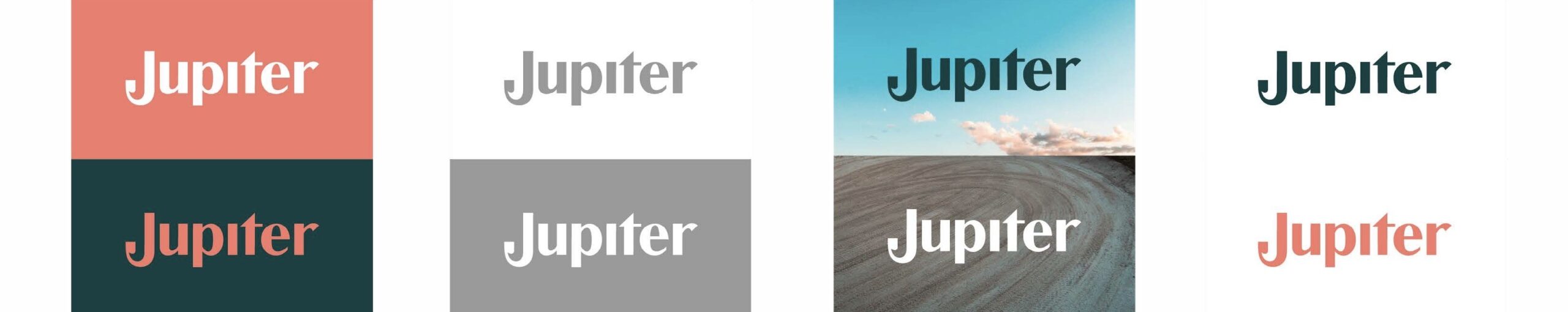
Our logo wordmark features a strong contrasted Sans Serif typeface that cues a feeling of trust. The ‘J’ is in upper case to signify the idea of making the most of your money. It also is in a distinct form which makes the word mark memorable—symbolic of a hook, one that is always with you.
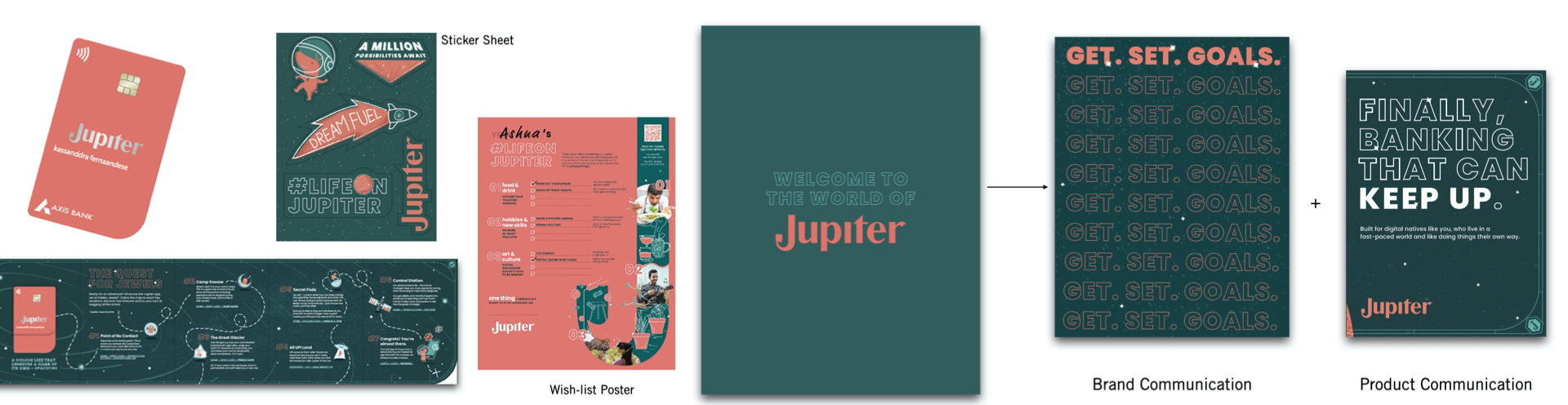
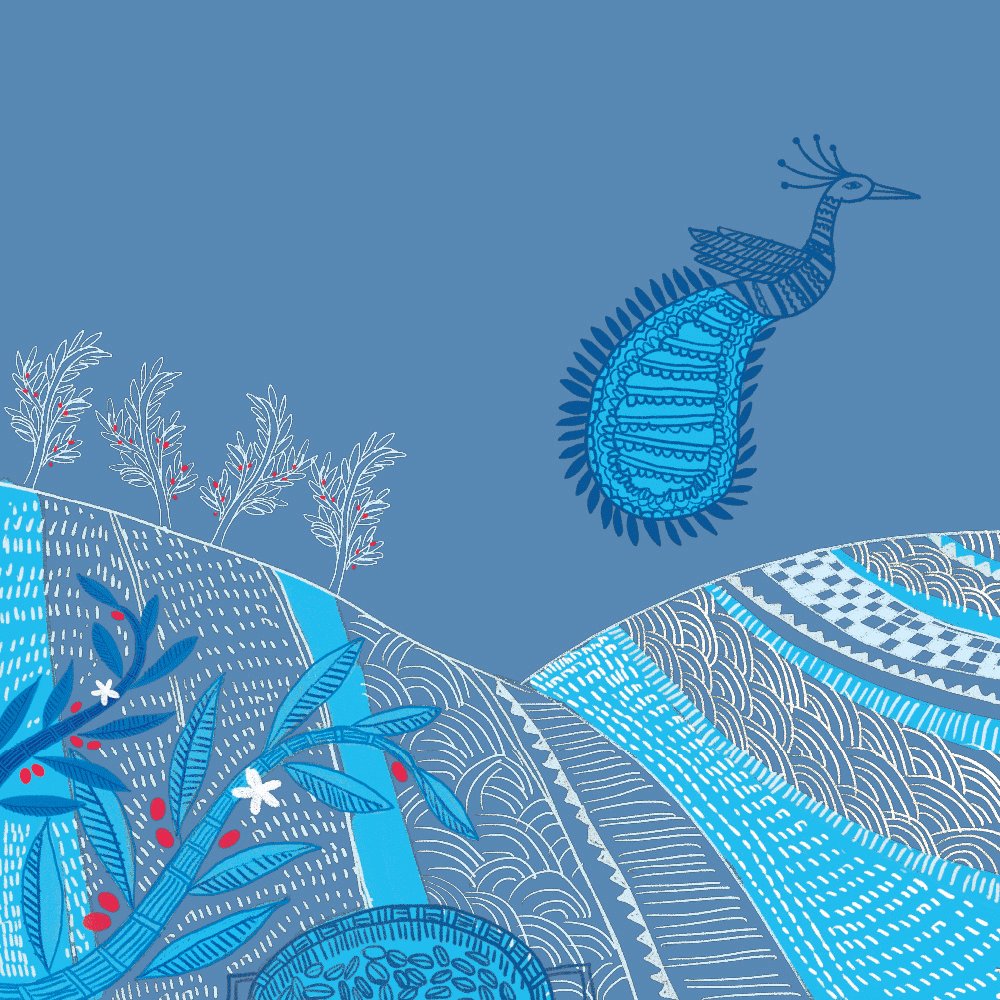
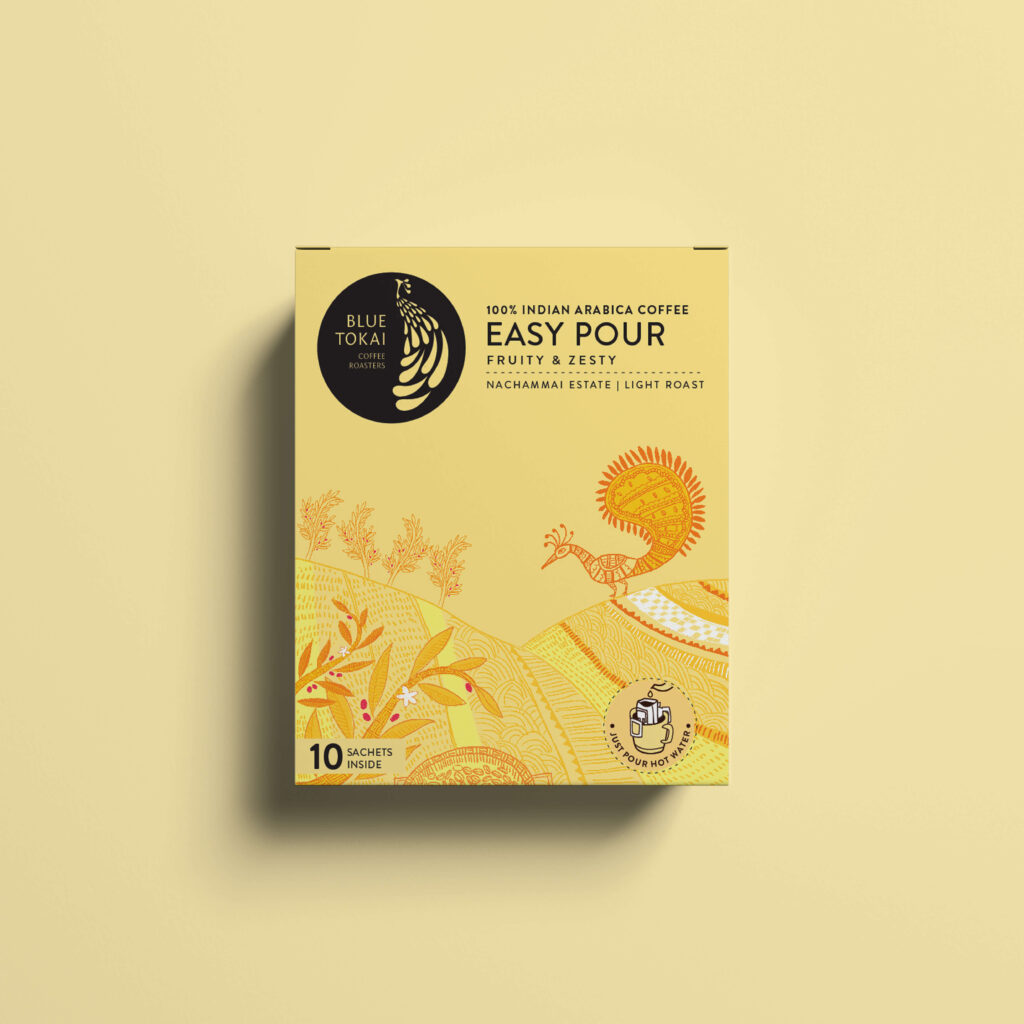
The illustration is a simple vector style that cues friendliness and communicates the message clearly. Additionally, we created a library of graphic forms using the J for icons and the debit card design to build the story further.
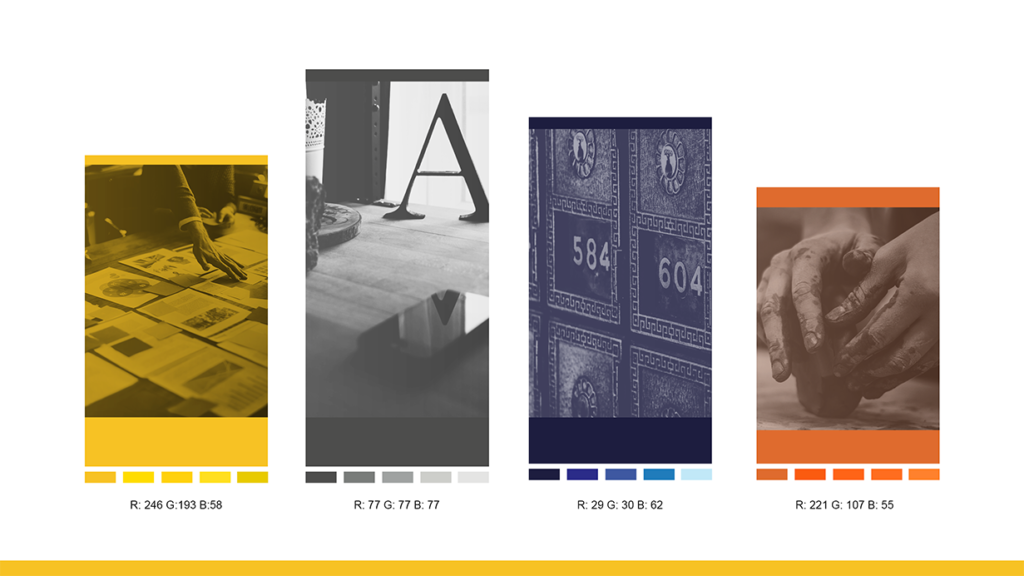
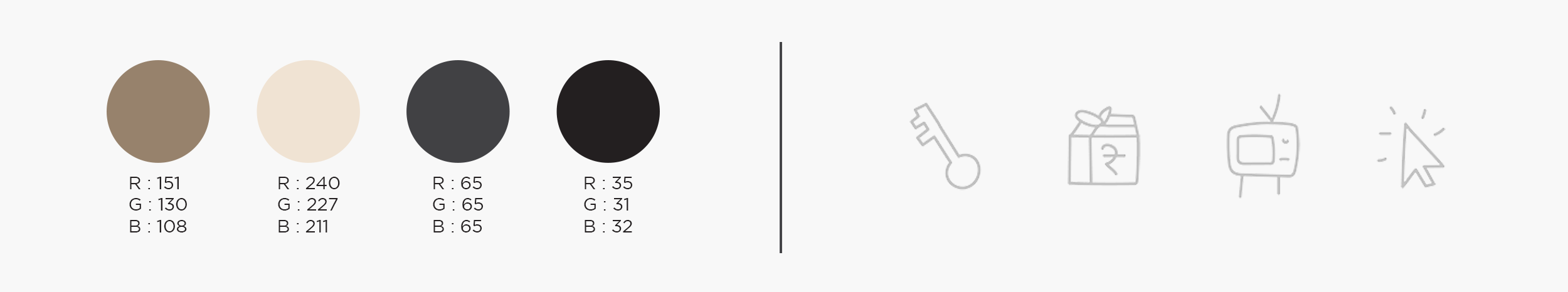
The primary colours are Spacefire, inspired by the planet’s red spot, and Intergalactic Green to contrast it.

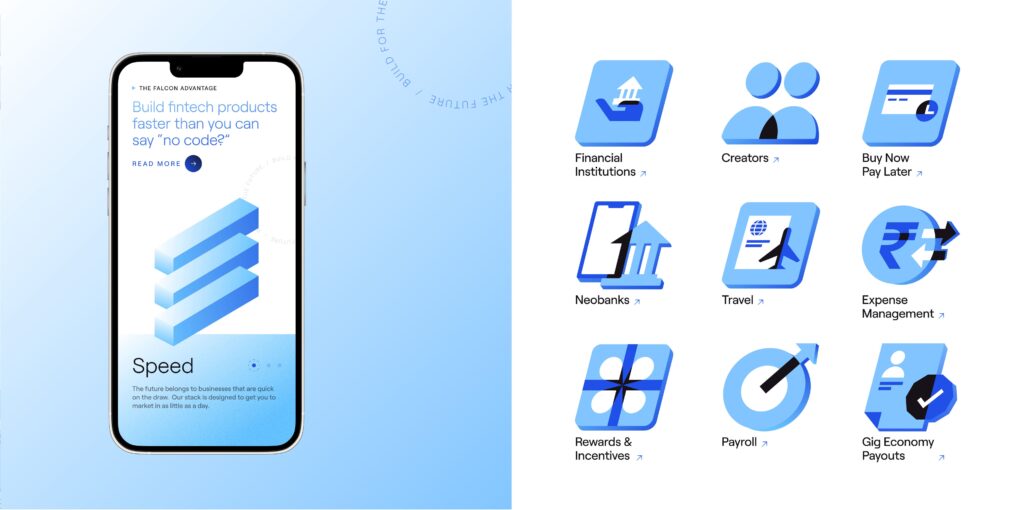
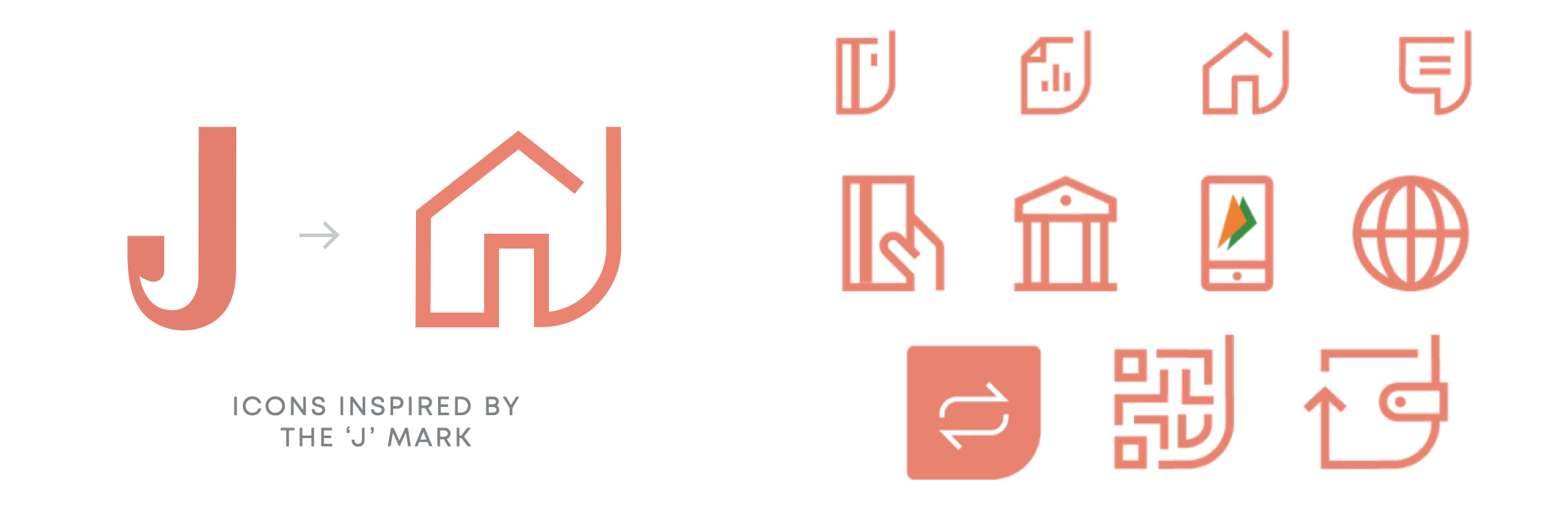
ICONOGRAPHY:
Like every other area of user experience design, an icon in the interface should serve a purpose. When done correctly, icons can help guide users intuitively through a workflow without relying on too much copy.
Our iconography is connected to our typography at a fundamental level to maximize recognition and ownability. Hence, our icon system is inspired by the distinct form of our mark ‘J’.

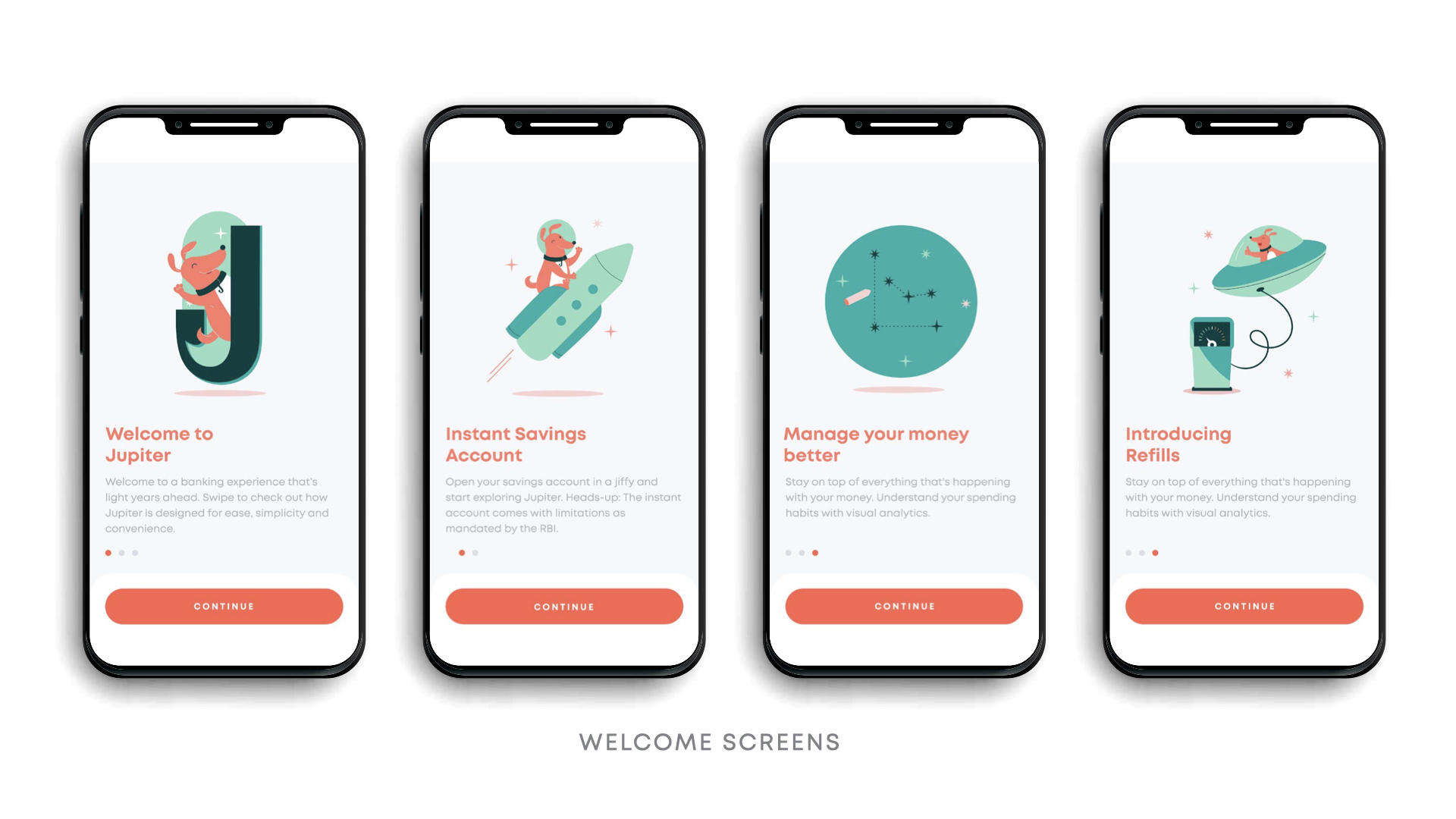
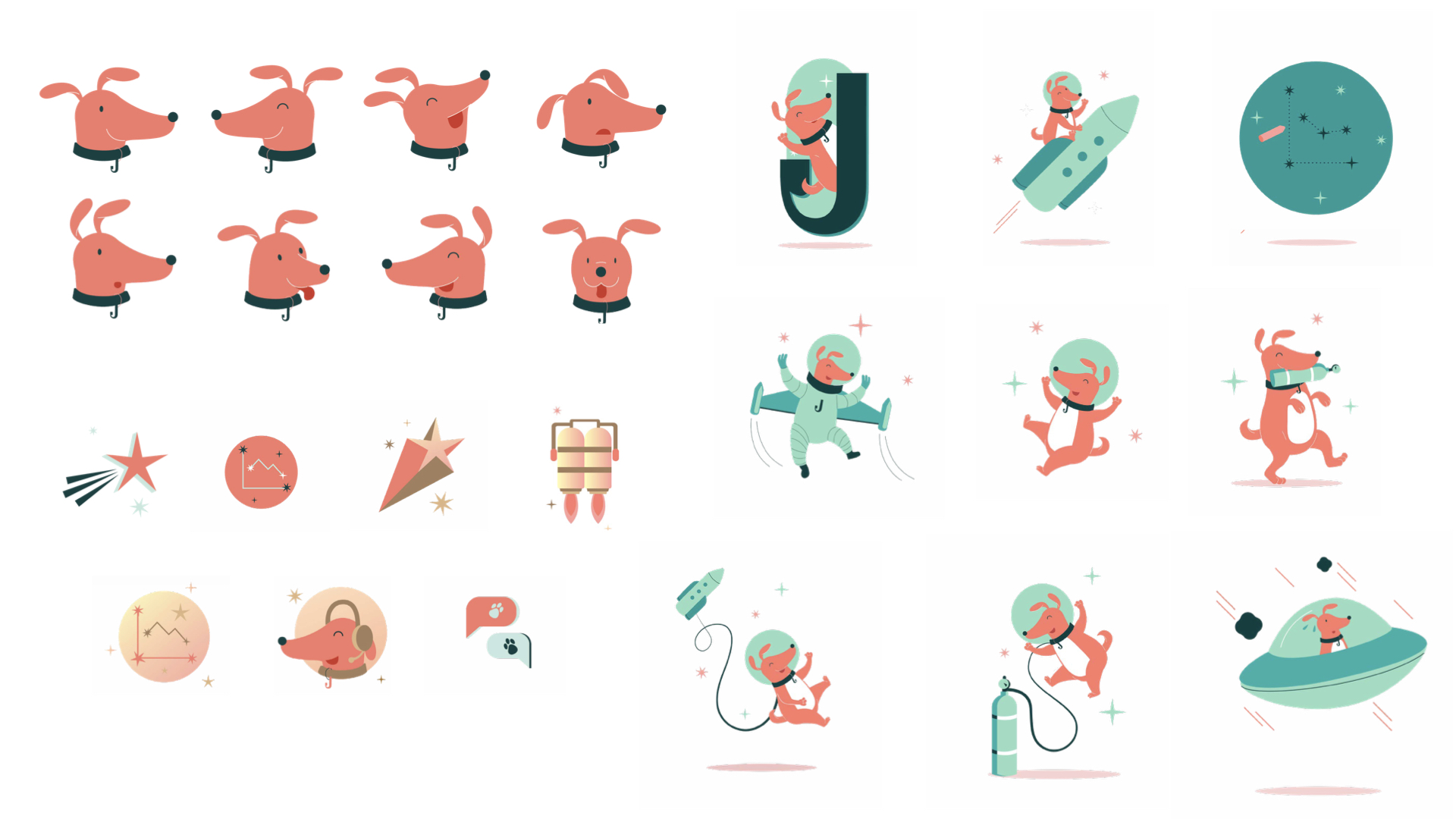
ILLUSTRATION STYLE:
The illustration style we set up is a simple vector style which is aimed at being friendly and approachable to communicate the message clearly and effectively.
The style also includes a friendly dog that helps you navigate through the banking features. It resonates with the ‘explorer’ archetype and the style gives one a sense of a happy companion in a relatively impersonal digital space.

EXPERIENCE:
For the launch, we created a Parcel from Space, a kit that featured the Spacefire debit card along with merchandise. The idea was that this kit came straight from Jupiter, and held all the key tools a user would need to kickstart their banking journey including a comic featuring the know-hows.